A Journey into UX

2018–01–01
Brief History to Now
A brief history: I was always interested in technology when I was a kid — trying to hack my favorite computer games to cheat, learning basic html, making videos and playing with receivers+speakers to get my father’s turntable working.
Then after years of learning fine art, gaining a Master’s in Painting and Drawing, I joined Apple as a part time sales person to pay the bills, as I taught art to middle school and college students in Chicago.
Through my experience at Apple, later becoming a certified Apple technician for software and hardware, it renewed my passion for technology and begin a long, slow journey to understand how and why my curiosity was re-sparked and became a new direction.
While at Apple in New York City, I worked for an organization called ArtsConnection as a videographer. Filming and editing teaching artists in public schools teaching their art form. It was very inspiring especially when building a video around a teaching strategy. These videos became the beginning of ArtsConnection’s resources page.
ArtsConnection also begin working on a grant to bring art and technology into the classroom while I was there and was given the opportunity to give some real world input into the structure.
They ended up receiving the grant and I left Apple to join ArtsConnection full time as a program manager. I specialized in programs that integrated technology and the arts for English Language Learners in middle school and literacy through puppetry for elementary students.
In these programs I found myself trying to see our programs through the eyes of the children, of the students. I tried to argue that we paid too little attention to this if our core for the organization was children. Worrying about teacher PD or expanding our programming continued to dwindle our power of “buy in” from adults if they could not see what art could inspire in the students.
This revelation led me to researching how we teach technology. Which led me to how we make technology. Which showed me something called User Experience Design. I became obsessed in trying to figure out what this was.
Now: I have finally made the jump.
Starting with my own research. Reaching out to established UX designers and beginning the prework for General Assembly’s UX Design Immersive starting in March.
Medium: I plan to use my Medium account to post short little blurbs of what I am working on — what I’m learning — struggles — successes — fears — joys — perhaps this may help someone else too on this journey.
2018–01–05
Asking for help!
UX Designers I have contacted to gain some understanding and a peek into the field:
- Danny Setiawan
- Tyler Pruyn
- Maria Garcia
- Chloe Marten
- Loe Lee They all were generous in their time and answers to my questions. Very grateful to them.
2018–01–13
Prework Begins!
Begin my prework for General Assembly. Chose the task of:
“Today, technology increases the reach of networks and communities, empowering people around the world to connect and collaborate. Through user interviews, pinpoint a problem people face with staying in touch across time zones and geographical boundaries. Then, research and design a product (on a web or mobile platform) that would improve their experience.”
Today, worked on affinity mapping trying to find the trends within the survey that the users are experiencing.
- What is delighting or frustrating them?
- How are they connecting around the world?
- What has been the most useful to them?
Then I back tracked a little to try making a research plan draft to see what it looked and felt like to create.
Next steps,
- Follow up interviews with three users.
- Distill user survey and interviews into problem, solution hypothesis.
- Begin brainstorming features and map them on the impact/expectation grid.
2018–01–14
Understanding Users
Worked on distilling user interviews to develop the problem+solution.
People are communicating because they love each other and want to maintain their relationships. Duh!
Seems people have been using the most convenient easily accessible and most prominent service in a specific culture or part of an OS.
It seems like carriers limit many built in OS messaging, hence other services to circumvent that.
Challenges for users:
- Scheduling time to talk
- Consistently connecting in reasonable time to maintain deeper relationships
Successes:
- inexpensive connection tools
- integrated into OS
- Video calling!
Then worked on storyboarding the solution. Lots of fun coming up with ideas and ways of using new ideas to consider the problem and a hypothetical solution.
2018–01–15
First Prototype
Learned about building a prototype for my feature list that I mapped out on the matrix of expectation and impact for users.
Will use some print outs from Marvel app to draw on and then ask a few people to try it out! During the paper prototype session I will take video in order to assess the features. And to make sure navigation seems natural.
2018–01–18
Follow Ups and Lumber Lifting
Yesterday, I visited my four users who filled out my survey for follow up interviews and to record them with my iPhone. I have been working a little out of order because of other projects I have been working on.
My first user, D, just bought a house — so I went over to check out all the reconstruction he was up to. We began the interview and finished just as lumber he ordered was pulling up. That is when he found out that curbside delivery meant he had to unload the truck himself — so I jumped in to help hold up traffic.
That same night I gathered my other three users at a cafe together, bought them food and something warm. Let them get to know each other and interviewed them one by one in a corner until we got thrown out at closing.
Today, I am very sore.
2018–01–20
No Long Press
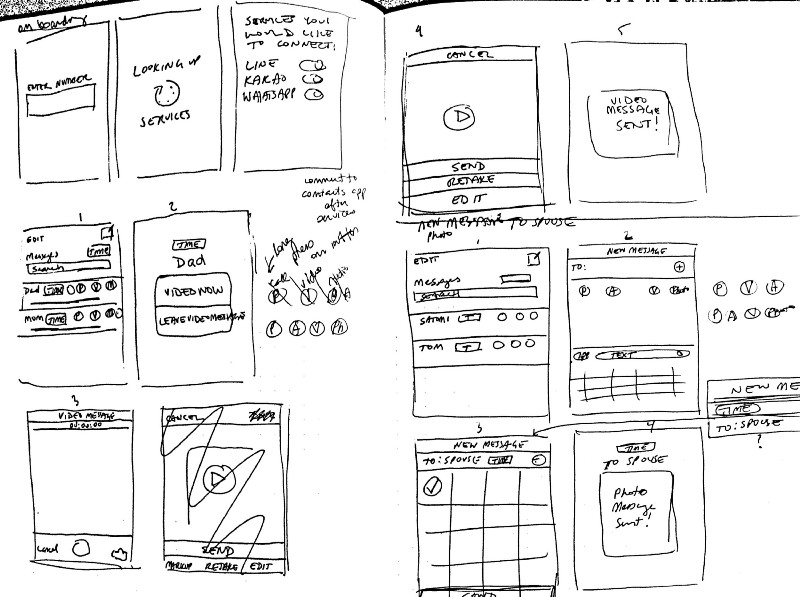
Sketched and designed a paper prototype based on survey, follow up interviews and feature prioritization.
Used Marvel app’s template for iPhone.
Not sure how to conduct paper prototype usability testing but gave it a shot with two users outside of the interview process. Took video of them and already notice things missing.
2018–01–23
UX Meetup
Went to a UX meetup!
Got to meet some UX designers or those trying to break into the field. We discussed strategies in organizing research, methods of interviewing users, ux failures in popular apps, and prepping your portfolio.
A few key takeaways:
- lead the user to their first ‘win’
- understanding ‘dark patterns’
- timeboxing is key to not overcomplicating
- identifying your assumptions
- when interviewing, it is almost like asking them to take you on a tour
- for portfolio, include creative projects that were of interest to you — and keep it simple, clear problem and solution
- visuals can distract stakeholders
- don’t use UX jargon with stakeholders
- if in need of help reach out to your network or connect with those who you think might be able to help
2018–01–25
Wireframes & Prototypes
Quickly tried to make a tap-able prototype with my paper prototype in Marvel App online but found it less intuitive like InVision. Will revisit maybe later after learning how to make wireframes and a prototype.
Focused on learning Sketch to build wireframes. It has been fun and a little difficult getting used to how Sketch behaves. So I will probably go through the sketch crash with Sketch Together on Youtube.
But I got the wireframes done — super satisfying. I am building new features into iMessage for iOS that would help identify people’s timezones when communicating abroad, connecting multiple services and sending quick photo/video messages (trying to reduce the number of taps or changing the flow for users to share items).
Also relearned some of the basics for Photoshop and Illustrator which was a nice refresher.
2018–01–27
UI: Typography & Colors
Uploaded my wireframes to Invision online and made a usable prototype. The scenario was to send a quick video message.
Today focused on understanding typography and color schemes for User Interface.
Learned how to use SkyFonts (https://skyfonts.com/) which helped test out fonts in Sketch because of their plugin. Used 2 fonts at a time like a set to test out on a screen from my wireframes.
And then played with creating color palettes in Sketch for the app.
Then brought a font pairing and a color scheme to the wireframes and began playing around with how the UI could change and how it felt.
The visuals was a lot of fun to experiment with — next up usability testing!
2018–01–31
UX Meetup #2
Went to another UX meetup last night for Friends of eBay with Beginex and a startup called Fashion Jungle. It was interesting to here the dialogue between the CEO and the host from Beginex and Linda Joy. They presented a decent 101 UX flow but the activities lacked structure and it felt like we were being used a little to help build out and design the mobile app for Fashion Jungle. Linda was great though and nice to hear her think aloud.
Met two very nice UX designers who took GA’s part time and full time ux immersive. Great to hang with them.
2018–02–10
Usability Testing
Finished usability testing with different users clicking through my InVision wireframe prototype. This was such a good learning experience — it really showed me what was needed work to help enables users to identify new features and use them accordingly. It was fun to watch them click through, struggle and then help themselves figure it out. Feedback given by users was rich and allowed me to create next steps to iterate on. I won’t have time to iterate but will create a quick deck of my journey through this GA prework.